IT技術の発展で、小学生でも簡単にプログラミングができる時代に、驚きを隠せない今日この頃です。
つい数年前まで完璧にIT難民化していたイッシーです。PCはYouTubeをみる以外使用してこなかったことを懺悔します。
話は変わりますが、Web業界にいる方はもちろん、普段からPCで作業をしたり社内資料を作成する方は、日常的にキャプチャを撮る機会が多いでしょう。
Macユーザーは[command] + [Shift] + [4]で簡単にキャプチャが撮れますが、Winユーザーは初期状態ですと少し手間に感じるはずです。
どのユーザーも楽にスクリーンショットが撮れる「Awesome Screenshot」について本日はまとめます。
Awesome Screenshotとは
Awesome Screenshotとは、簡単にスクリーンショットを撮ることができる『無料のブラウザ拡張機能』です。
個人的には有料でも良いのでは、と感じるほど使い勝手が良いのです。Awesome Screenshotは、ただの無料キャプチャツールと違い編集まで行える非常に優秀なプラグインです。
インストール方法
対応ブラウザは「GoogleChrome」と「Firefox」です。
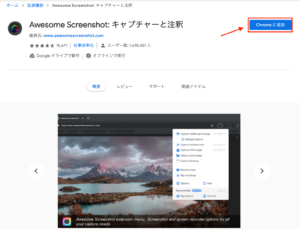
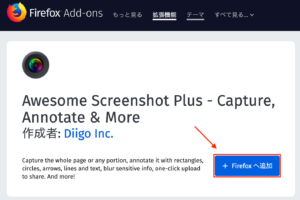
以下のリンクからインストールしちゃいましょう!


赤枠から簡単にインストールした後に、ブラウザの上部にカメラのレンズのようなマークが登場すると全ての作業が完了しました。

Awesome Screenshotの使用方法
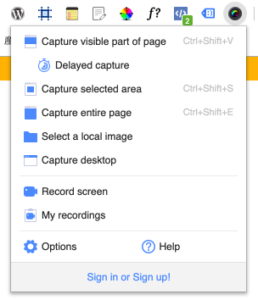
さっそくクリックしてみましょう。そうすると英語で書かれたプルダウンが表示されます。

それぞれ説明していきます。
1.Capture visible part of page [Ctrl+Shift+V]
今、ブラウザで見えている範囲をキャプチャしたい場合に選択しましょう。あくまで画面全体ではなくブラウザの中でのキャプチャとなるのでお気をつけください。
2.Capture selected area [Ctrl+Shift+S]
ブラウザ内で、一部選択してキャプチャする場合はこちらを選択しましょう切り抜きたい箇所だけ簡単操作でキャプチャできます。

3.Capture entire page [Ctrl+Shift+E]
Webサイトを閲覧していて、ヘッダーからフッターまでページ全体のキャプチャしたい時には、こちらが大変便利です。スクリーンショットできるツールは多数存在しますが、ページ単位で操作可能なものは意外と少ないのでかなり重宝しております。
時折、うまく作動しないことが玉に瑕ですが…

4.Select a local image
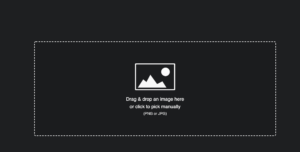
キャプチャとは関係ありませんが、枠をつけたりテキストを追加する程度の編集をしたい場合はこちらを選択しましょう。ブラウザがいきなり真っ暗になり、ドラッグドロップの指示が出ます。画像を選択すると編集画面に切り替わります。

5.Record screen
Awesome Screenshotは何も画像だけをキャプチャするわけではありません。動画のキャプチャも行ってくれる優秀なツールです!
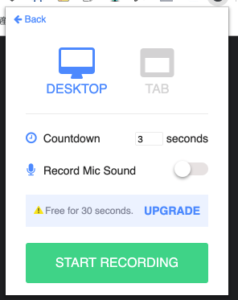
「Record screen」を選択した後に「DESKTOP」してスタートボタンをクリックします。

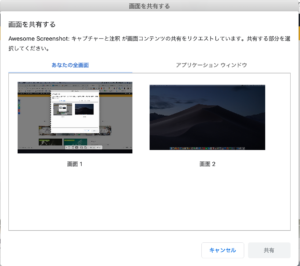
普段からモニターを2つ使っている場合は、以下のキャプチャ画像のようにどちらのモニターでキャプチャするか選択できます。そして「共有」をクリックするとレコーディングが開始されます。

レコーディングの秒数がカウントされます。

一時停止または終了する場合はそのままAwesome Screenshotをクリックしましょう。
そのままダウンロードやcloudに保存して共有することも可能です。

キャプチャ画像を編集する
前述にもありましたが、キャプチャ画像を編集できるのがAwesome Screenshotの強みです。
高度な編集なんてしなくて良い、それよりも手軽に画像編集したい!という方にうってつけです。
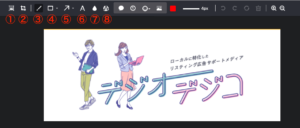
各機能についてご紹介します。

①画像のサイズ調整
②画像のトリミング
③ペンツール
④図形の挿入
⑤矢印or直線の挿入
⑥テキスト挿入
⑦ぼかし
⑧マーカーツール
単純な資料作成などは、これらの機能があれば十分ですね!ちなみに私も、記事をかくときにAwesome Screenshotを用いて、キャプチャから編集までワンストップで行います。
キャプチャを保存、共有する
様々なキャプチャが撮れ、そして簡単に編集ができる。正直、これだけでも大変便利に感じますが、最後にキャプチャ画像をURL(Webページ)で共有する方法を紹介します。
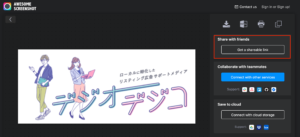
画像の編集も終えると、キャプチャ画像の保存、共有画面へと遷移します。ローカルやクラウドに保存やPDFファイルに変換、印刷など選択できます。ここまでは当たり前と言えば当たり前ですが、個人的にURLの共有機能がとても便利でした。
以下の「Get a shareable link」を選択すると、画像のURLを取得し、共有することができます。

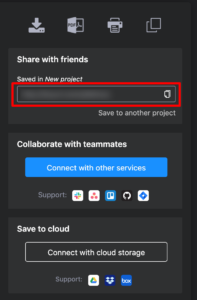
Awesome Screenshotのアカウント、もしくはGoogleアカウントでログインすると、下記の赤枠内にURLが発行されます。

URLをコピーし、違うタブで開くとキャプチャ画像が表示されます。
あまりこのURLでの共有機能の使い道が思い浮かばないかもしれません。しかし、クライアントにキャプチャ画像を撮り送る際、キャプチャ画像を保存して、メールに添付するよりも、URLで送ることができた方がストレージ的にも優しいですよね。クライアントも添付ファイルを保存して見る手間も防ぐことができます!
また、共有するだけではなくユーザー同士でコメントを残すことも可能です。

ポイントを決め、そこにコメントを残すとページ上でユーザー間のチャットが始まります。
ウェブデザインの確認など、修正箇所が細かくあったりする場合に役立ちそうですね!

まとめ
いかがでしたでしょうか。今更Awesome Screenshotの記事なんて必要ないと思われるかもしれませんが、意外と知られていない機能などあるため、今回ご紹介させていただきました。
プライベートからビジネスまで幅広く利用できる機能が備わってますので、ぜひ知らなかったという方は、チェックしてみてください。
常に新しい技術が発展し、より便利なツールが次々と世に送り出されてますので、IT難民だった私もより便利さを追求してこれからも業務に励みたいと思います!


ワンクルーズのweb広告運用は、10万円/月(税別)から可能です。
10万円の中には、出稿費用・初期設定・バナー制作費・運用手数料まで全て含んでおりますので、乗り換え費用やアカウント構築費用等は一切かかりません!
ワンクルーズは、Google社やFacebook社から成功事例として紹介されただけでなく、
創業以来、契約継続率90%を維持しており、1,000を超えるアカウントの運用実績があります。
契約は1ヶ月単位で、期間の縛りは一切ございません。手数料の安さをうたう業者もあると思いますが、重要なのは費用対効果!
そこに見合う信頼できる業者をお探しなら迷わずワンクルーズへご相談ください!!
\\ 一緒に働くメンバー募集 //
おすすめの記事一覧
- 良い代理店か否かを見極める13個のポイント
- インスタグラム広告出稿におけるおすすめの媒体
- 中小企業がネット広告代理店を選ぶ時に比較すべき5つのポイント
- インターネット広告で効果が出ない時に見るべきチェックポイント